
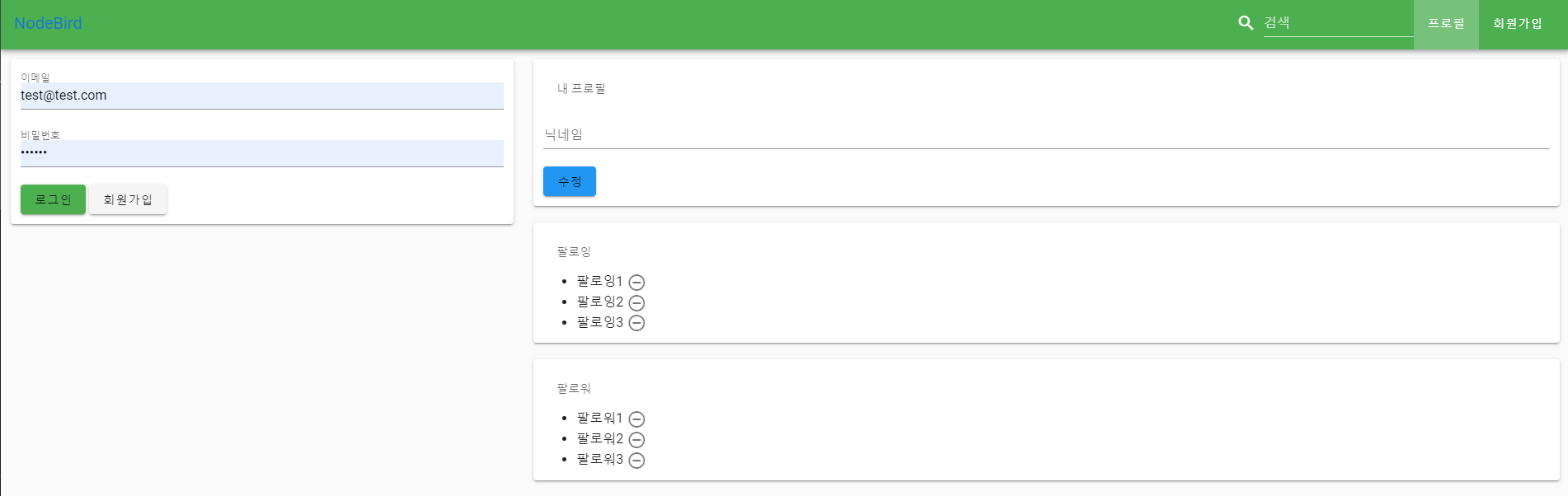
위와 같이 내 프로필에서 팔로잉,팔로워리스트를 보여주고, 해당 리스트에서 원하는 타겟을 지우는 기능을 구현해보았다다.
<template>
<v-container>
<v-subheader>팔로잉</v-subheader>
<Follow :list="followingList" type="following" />
</v-container>
</v-card>
<v-card style="margin-bottom: 20px">
<v-container>
<v-subheader>팔로워</v-subheader>
<Follow :list="followerList" type="follower" />
</v-container>
</v-card>
</template>
<script>
import Follow from "~/components/Follow";
export default {
components: {
Follow
},
computed: {
followerList() {
return this.$store.state.users.followerList;
},
followingList() {
return this.$store.state.users.followingList;
}
},
</script>
<style></style>
먼저 위와 같이 Follow.vue Components를 구성하였다.
<template>
<v-list-item>
<ul>
<li v-for="(item, index) in list" :key="index">
<span>{{ item.name }}</span>
<v-icon @click="deleteItem(index, type)"
>mdi-minus-circle-outline</v-icon
>
</li>
</ul>
</v-list-item>
</template>
<script>
export default {
props: {
list: {
type: Array
},
type: {
type: String
}
},
methods: {
deleteItem(index, type) {
this.$store.dispatch("users/removeFollow", {
index,
type
});
}
}
};
</script>
<style></style>
그 다음v-list-item(버전 변경에 따라 v-list-tile에서 이름이 바뀌었다)에
팔로워, 팔로잉 리스트를 추가 해주고, 아이콘에 리스트삭제 클릭 이벤트를 걸어주었다.
또한 메소드에 dispatch를 통해 store(users)의 action에 값을 넘겨주었다.
export const state = () => ({
me: null,
followerList: [
{ value: 1, name: "팔로워1" },
{ value: 2, name: "팔로워2" },
{ value: 3, name: "팔로워3" }
],
followingList: [
{ value: 1, name: "팔로잉1" },
{ value: 2, name: "팔로잉2" },
{ value: 3, name: "팔로잉3" }
]
});
export const mutations = {
removeFollow(state, payload) {
if (payload.type === "following") {
state.followingList.splice(payload.index, 1);
} else if (payload.type === "follower") {
state.followerList.splice(payload.index, 1);
}
}
};
export const actions = {
removeFollow({ commit }, payload) {
commit("removeFollow", payload);
}
};
actions에서는 해당 값을 넘겨받아 commit을 통해서 mutation에 트리거 역할을 해주었으며
mutation에서는 넘겨받은 state의 payload값을 if문을 통해 분류가 되어,
맞는 해당 조건의 리스트를 splice하면서 정상적으로 동작이 완료되게 하였다.

정상적으로 팔로잉 2와 팔로워 1이 지워진다.
'framework(Vue_Nuxt)' 카테고리의 다른 글
| routing middleware(Vue) (0) | 2019.12.16 |
|---|---|
| vuetify Grind System (0) | 2019.12.13 |
| Vuex란? (0) | 2019.12.10 |
| Vue.js 화면 구성하기, 기본 문법 (0) | 2019.12.09 |
| 서버사이드렌더링, 싱글페이지렌더링(클라이언트사이드렌더링) (0) | 2019.12.06 |


