개발환경설정
1. 터미널에서 npm i vue nuxt명령어로 Vue와 Nuxt설치


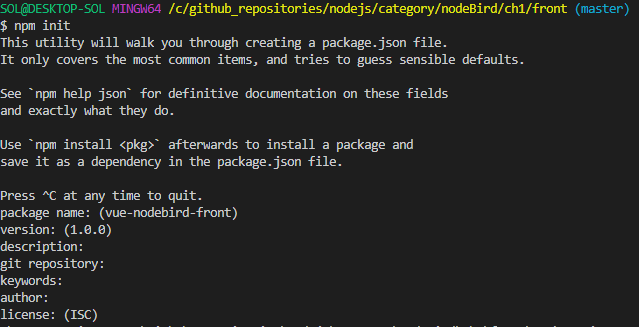
2. npm init으로 pakage.json 생성
{
"name": "vue-nodebird-front",
"version": "1.0.0",
"main": "index.js",
"dependencies": {
"nuxt": "^2.8.1",
"vue": "^2.6.10"
},
"devDependencies": {},
"scripts": {
"dev": "nuxt"
},
"author": "",
"license": "ISC",
"description": ""
}
※vue CLI (Vue CLI 란 Vue CLI 는 커맨드라인 인터페이스 기반의 Vue 프로젝트 생성 도구)는
해당 코딩 과정에서 사용 하지 않을 예정.
3. pages폴더 안에 메인과 프로필, 회원가입이 될 페이지를 생성해준다.

※이름이 무조건 index.vue, profile.vue, signup.vue이어야하는 이유
nuxt는 vue의 윗 단계에서 vue의 기능을 확장한 프레임워크다
컴포넌트보다는 페이지 중심이므로 페이지들을 위해 파일을 따로 마련해놓았고 페이지 안에 있는것들은
페이지 컴포넌트로 친다. 그리고 자동으로 nuxt에서 해당 이름으로 만든 페이지로 만들어 준다.
※페이지로 하면 좋은점
->자동으로 웹사이트 주소와 호환 가능.
ex) index.js -> index는 생략처리를 함
www.google.com/index = www.google.com/과 동일
※nuxt-link는 원래 router-link의 역할을 했었음
허나 위에 서술한 부분때문에 nuxt-link그대로 사용할 예정
4. Package.json파일에 "scripts": { "dev" : "nuxt"
추가해넣은후 npm run dev시 nuxt development mode 활성

universal은 서버사이드 렌더링이 실행중이라는 의미이며 서버나 클라이언트 양쪽에서 접근 가능
해당 dev mode실행시 nuxt가 localhost:3000을 통해 클라이언트와 서버 둘다 접근가능한 환경을 구성해줌
※진행중 발생한 에러
1. Cannot find module 'node-fetch' from
에러가 미친듯이 남
https://stackoverflow.com/questions/42308879/npm-err-code-elifecycle
npm cache clean -- force
2. ERROR Unknown browser query basedir=$(dirname "$(echo "$0" | sed -e 's. Maybe you are using old Browserslist or made typo in query.
at unknownQuery (node_modules\nuxt\node_modules\browserslist\index.js:201:10)
at node_modules\nuxt\node_modules\browserslist\index.js:288:11
at Array.reduce ()
at resolve (node_modules\nuxt\node_modules\browserslist\index.js:234:18)
at browserslist (node_modules\nuxt\node_modules\browserslist\index.js:358:21)
at postcss$1.plugin.opts (node_modules\nuxt\node_modules\postcss-preset-env\index.js:434:29)
at creator (node_modules\nuxt\node_modules\postcss\lib\postcss.js:133:35)
at config.plugins.sortPlugins.map (node_modules\@nuxt\webpack\dist\webpack.js:4121:18)
at Array.map ()
at PostcssConfig.loadPlugins (node_modules\@nuxt\webpack\dist\webpack.js:4115:10)
at PostcssConfig.config (node_modules\@nuxt\webpack\dist\webpack.js:4151:14)
at StyleLoader.postcss (node_modules\@nuxt\webpack\dist\webpack.js:4208:39)
at StyleLoader.apply (node_modules\@nuxt\webpack\dist\webpack.js:4261:12)
at WebpackClientConfig.rules (node_modules\@nuxt\webpack\dist\webpack.js:4586:28)
at WebpackClientConfig.config (node_modules\@nuxt\webpack\dist\webpack.js:4766:21)
at WebpackClientConfig.config (node_modules\@nuxt\webpack\dist\webpack.js:4925:26)
npm run dev 실행시 해당 오류 발생
해결-> npm중 Browserslist파일 삭제
3. render function or template not defined in component:
4.

사실 1,2,3,4 모두 Vue CLI를 사용하지 않아서 생기는 에러들이다.
CLI를 사용하거나, 오류가 나는 모든 npm을 검색해서 넣어주면 된다.
'framework(Vue_Nuxt)' 카테고리의 다른 글
| Vue.js 화면 구성하기, 기본 문법 (0) | 2019.12.09 |
|---|---|
| 서버사이드렌더링, 싱글페이지렌더링(클라이언트사이드렌더링) (0) | 2019.12.06 |
| Vue 라이프 사이클 이해하기 (0) | 2019.12.06 |
| Nuxt를 Vuetify와 연결하기. (0) | 2019.12.05 |
| Nuxt router와 layout, head (0) | 2019.12.05 |



