페이징처리중, 간단한 /주소화방법.

위처럼 주소를 localhos밑으로 세부적인 주소를 설정하고 싶을때, pages폴더 밑에 폴더를 하나 더 생성후
vue파일을 생성시켜주면된다.

참고로 Nuxt는 자동으로 Hot rerloading이 적용되어 있기 때문에 수정시 자동으로 반영을 시켜준다.
Code splitting
원래 Vue-router를 사용했을때 페이지가 수백만개라고 가정을 하면
사실상 고유한 페이지는 1개고, 컴포넌트 개수가 수백만개인 것이며,
해당 컴포넌트들이 레고처럼 서로 바꿔가며 조립하여 눈속임을 한다고 보면 된다.
이에따라 해당 컴포넌트 수백만개를 전부 로딩을 해야 페이지가 나타나는 초기 로딩속도저하현상이 일어난다.
그래서 Nuxt에서는 한개의 페이지가 있는 것이 아니라
별도의 여러개의 페이지를 구성하며, UX(User eXperience)사용자경험을 토대로
어떤 페이지에 접근시, 다음 접근 루트를 예측하여 미리 로딩을 진행한다.
단점으로 작용할 수 있는 깜빡거리는 현상을 보완할 수 있다.
Vue 와 Nuxt
Vue- 단순한 페이지(ex, admin, 실제페이지 수 2~3페이지정도의 웹)구성시 매우 빠르고 편리하다.
Nuxt- vue의 위에서 vue를 업그레이드 시켜주는 프레임워크로써 /로 구분시, 폴더만으로 자동 라우팅 및 여러 편리기능 탑재
Nuxt router

전 게시물에서 만든 페이지가 3개 있고, 이제 해당 페이지들이 서로간에 넘나들도록 만들어야 한다.
이때 필요한게 위에서 서술한 code splitting.
여기서 각 페이지들의 네비게이션 태그가 중복이 될 수 있다.
이런 경우 layouts 폴더에서 중복되는 속성을 정의해서 공통의 default값으로 뿌려줄 수 있다.

또한 웹사이트를 제작하다보면
레이아웃이 하나가 아니라 여러개 일 경우도 있다.
ex)로그인한 사람들의 레이아웃, 비로그인 레이아웃, 관리자 레이아웃...
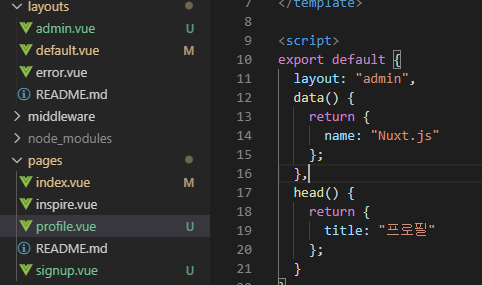
그래서 위와같이 별도의 layout을 생성하고, 각 page의 script에 개별 layout을 지정해 줄 수 있다.
head기능 활용하기
head기능은 layout과 같이 편의를 위해 넣어둔 기능이라고 이해하면 쉽다.
마치 html의 head와 같은 역할을 한다.

해당 탭에 노출되는 부분이 head부분인데, 페이지의 스크립트 속성에 head(){title : yourTitle}를 통해 추가를 해주면 된다. 위와 동일하게 layout에도 추가가 가능하며 중복된 부분을 제거할 수 있다.
다만 pages의 head와 layout의 head가 중복되면 pages의 script속성이 우선 적용된다는 점 알고 있으면 좋다.
'framework(Vue_Nuxt)' 카테고리의 다른 글
| Vue.js 화면 구성하기, 기본 문법 (0) | 2019.12.09 |
|---|---|
| 서버사이드렌더링, 싱글페이지렌더링(클라이언트사이드렌더링) (0) | 2019.12.06 |
| Vue 라이프 사이클 이해하기 (0) | 2019.12.06 |
| Nuxt를 Vuetify와 연결하기. (0) | 2019.12.05 |
| Nuxt설치 및 pages 생성(Node기반 SNS 만들기 (0) | 2019.12.04 |



